Creating an effective finance app template is crucial in today's digital age, where users expect seamless and intuitive experiences when managing their finances. Figma, a popular design tool, offers a wide range of features and functionalities that enable designers to craft exceptional finance app templates. In this article, we will delve into the world of Figma finance app template design solutions, exploring the benefits, key elements, and best practices for creating outstanding templates.
Benefits of Figma Finance App Templates

Figma finance app templates offer several advantages, including:
- Streamlined design process: Figma's collaborative features enable multiple designers to work on a single template simultaneously, reducing design time and increasing productivity.
- Consistency: Figma templates ensure a consistent design language throughout the app, enhancing user experience and reinforcing the brand's identity.
- Cost-effective: Using pre-designed templates reduces the need for extensive design work, saving time and resources.
- Scalability: Figma templates are easily scalable, making it simple to adapt the design to different devices and screen sizes.
Key Elements of Figma Finance App Templates

When designing a Figma finance app template, consider the following essential elements:
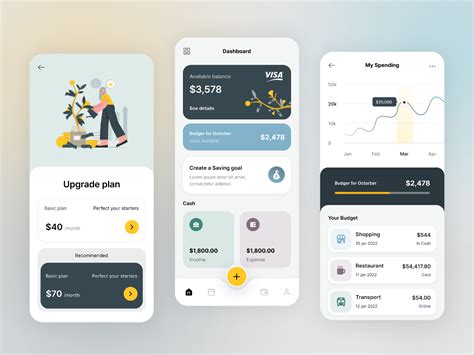
- Dashboard: A clear and concise dashboard that provides an overview of the user's financial situation, including account balances, transactions, and budgeting information.
- Transaction history: A detailed transaction history that allows users to track their spending, income, and transfers.
- Budgeting tools: Features that enable users to set budgets, track expenses, and receive alerts and notifications.
- Security: Robust security measures, such as two-factor authentication, encryption, and secure login protocols.
- User interface: An intuitive and user-friendly interface that ensures easy navigation and minimal cognitive load.
Best Practices for Designing Figma Finance App Templates

To create exceptional Figma finance app templates, follow these best practices:
- Keep it simple: Avoid clutter and ensure a clean, minimalistic design that promotes easy navigation.
- Use clear typography: Select a clear, readable font that is consistent throughout the app.
- Color scheme: Choose a color scheme that is visually appealing and aligns with the brand's identity.
- Consistency: Ensure consistency in design elements, such as buttons, icons, and typography.
- User testing: Conduct user testing to validate design decisions and identify areas for improvement.
Designing for Mobile Devices

When designing Figma finance app templates for mobile devices, consider the following:
- Responsive design: Ensure the design adapts seamlessly to different screen sizes and devices.
- Touch-friendly interface: Design an interface that is optimized for touch input, with large buttons and clear typography.
- Mobile-specific features: Incorporate mobile-specific features, such as fingerprint login and mobile payment integration.
Integrating Advanced Features

To take your Figma finance app template to the next level, consider integrating advanced features, such as:
- Artificial intelligence: Integrate AI-powered features, such as predictive budgeting and personalized financial recommendations.
- Machine learning: Use machine learning algorithms to analyze user behavior and provide insights into spending habits.
- Blockchain integration: Incorporate blockchain technology to enable secure, decentralized transactions.






We hope this comprehensive guide has provided valuable insights into the world of Figma finance app template design solutions. By following the best practices, key elements, and advanced features outlined in this article, you'll be well on your way to creating exceptional finance app templates that meet the needs of your users.
What are the benefits of using Figma for finance app template design?
+Figma offers a streamlined design process, consistency, cost-effectiveness, and scalability, making it an ideal choice for finance app template design.
What are the key elements of a Figma finance app template?
+The key elements include a dashboard, transaction history, budgeting tools, security, and a user-friendly interface.
What are some best practices for designing Figma finance app templates?
+Best practices include keeping it simple, using clear typography, selecting a consistent color scheme, and ensuring consistency in design elements.